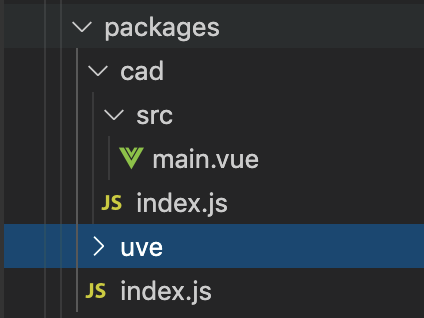
1.组件位置( /packages )
遵守一个组件一个文件夹规则
目录结构如下

组件内的index是按需引入。packages内的index是全部引入。
各个文件代码如下:
/packages/cad/src/main.vue
<template>
<div>
这里是一个组件
</div>
</template>
<script>
export default {
name:"Cad"
}
</script>
====================================
/packages/cad/index.js
import Cad from './src/main';
Cad.install = function(Vue) {
Vue.component(Cad.name, Cad);
};
export default Cad;
====================================
/packages/index.js
import Cad from './cad/index.js';
import Uve from './uve/index.js'
const components = [
Cad,Uve
]
const install = function(Vue) {
components.forEach(component => {
Vue.component(component.name, component);
});
};
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
Cad,
install,
Uve
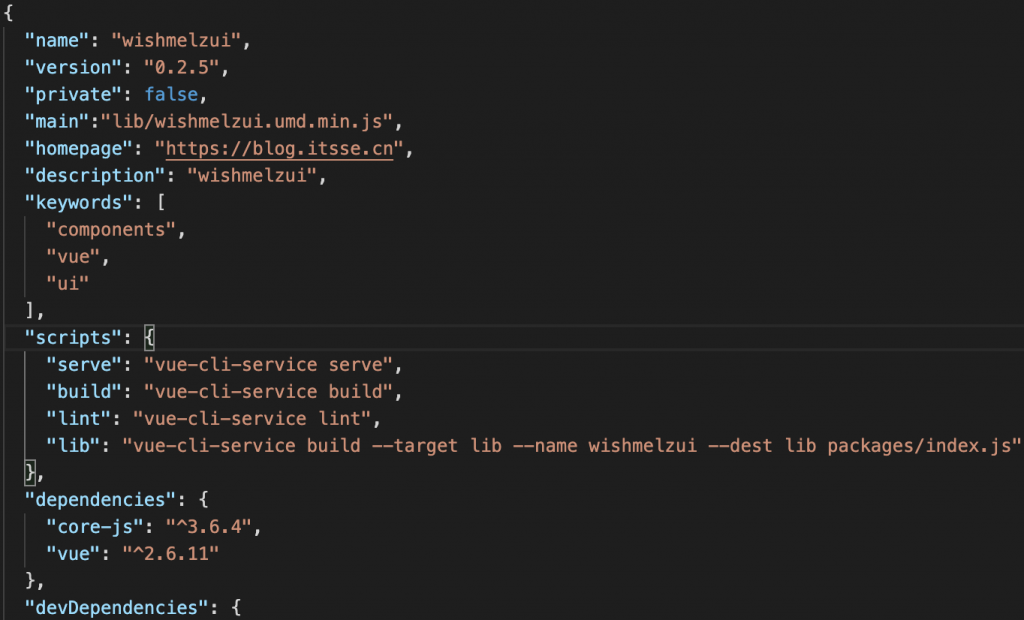
}2.修改package.json配置文件

其中:
name:包的名字
version:版本号
private:权限(需要false)
main:包打包后的入口文件
homepage:网站
description:简介
keywords:关键词
重点: scripts中的 lib
其字段分别为打包模式,包名,打包到哪儿去,打包的入口文件
3.操作流程
npm login //登录
npm run lib //打包
npm publish //上传
4.注意事项
需要创建.npmignore文件过滤不必要的文件.
每次上传前需要打包.
5.让css文件不单独打包
需创建vue.config.js文件
module.exports = { css:{ extract:false }}