npm i cheerio request iconv-lite思路:通过 request 获取到页面。在使用 iconv-lite 编译数据。在使用 cheerio 拿到对应的元素。这里以抓取微博热搜为例
const cheerio = require('cheerio');
const request = require('request');
const iconv = require('iconv-lite');
function http(url, decode = 'utf8') {
return new Promise((resolve, rejext) => {
request({ url, encoding: null }, function (error, response, body) {
if (!error && response.statusCode == 200) {
var buf = iconv.decode(body, decode);//获取内容进行转码
var $ = cheerio.load(buf); //初始化
resolve($)
} else {
rejext(error)
}
});
})
}let url = 'https://s.weibo.com/top/summary'
http(url)
.then(res => {
var $ = res;
var table = $('#pl_top_realtimehot > table > tbody').find('tr .td-02 a')
var resData = []
table.each((i, e) => {
resData.push({
index: i,
title: $(e).text(),
url: "https://s.weibo.com" + $(e).attr('href')
})
})
console.log(resData);
})
.catch(err => {
console.log(err);
})cheerio的使用方法和JQuery一样。
iconv-lite转码格式看页面的header标签。默认就utf8

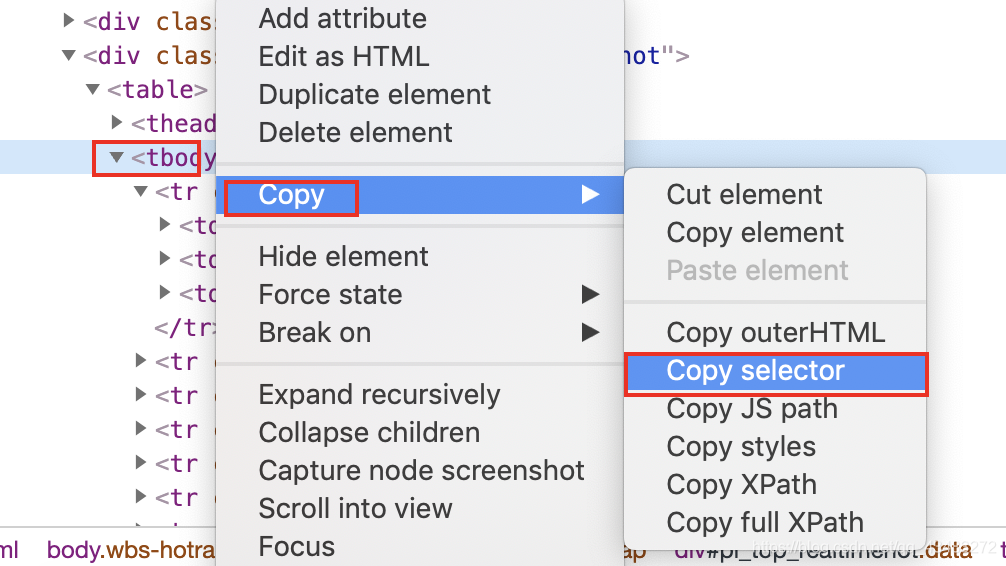
获取元素的方法是使用浏览器自带的功能