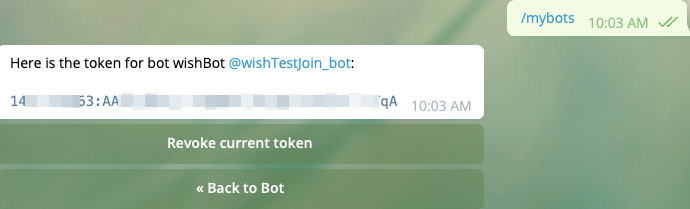
先去@BotFather创建一个机器人,具体步骤谷歌,拿到TOKEN

npm i node-telegram-bot-apiconst token = "XXXXXXX";
const TelegramBot = require('node-telegram-bot-api');
const bot = new TelegramBot(token, {polling: true});
//监听信息
bot.on('message', (msg) => {
//处理函数
// msg.chat.id 相当于用户ID
// bot.sendMessage(msg.chat.id,"发送的文本");
}); onText监听命令
bot.onText(/\/start/, (msg) => {
bot.sendMessage(msg.chat.id, "Welcome");
});
发送图片
bot.onText(/\/img/, (msg) => {
var url = 'https://cdn.jsdelivr.net/gh/WishMelz/file/image/53b0ffcc91ac04c56ab9d5b27a6383eb.jpg'
bot.sendPhoto(msg.chat.id, url);
});
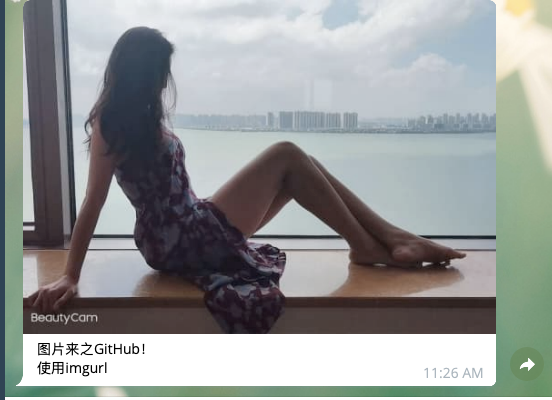
发送图片 加上文字
// 发送图片 加上文字
bot.onText(/\/imgs/, (msg) => {
var url = 'https://cdn.jsdelivr.net/gh/WishMelz/file/image/53b0ffcc91ac04c56ab9d5b27a6383eb.jpg'
bot.sendPhoto(msg.chat.id, url, { caption: "图片来之GitHub!\n使用imgurl" });
});
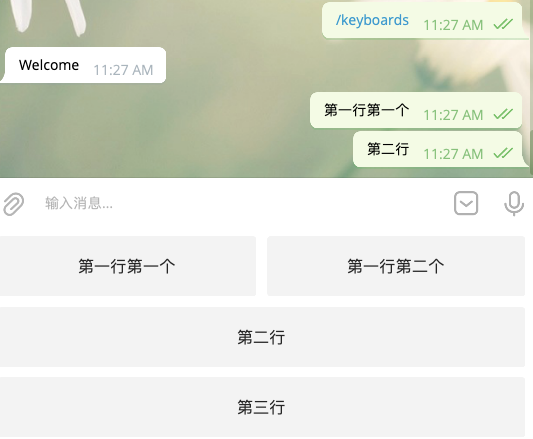
使用键盘 -- 让用户发送自己设定的列表ITEM
// 使用键盘 -- 让用户发送自己设定的列表ITEM
bot.onText(/\/keyboards/, (msg) => {
bot.sendMessage(msg.chat.id, "Welcome", {
"reply_markup": {
// 二维数组结构
"keyboard": [["第一行第一个", "第一行第二个"], ["第二行"], ["第三行"]]
}
});
});

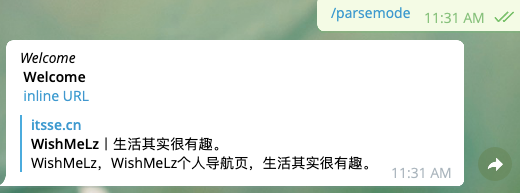
解析模式
// 解析模式有html和Markdown两种
bot.onText(/\/parsemode/, (msg) => {
let str = '<i>Welcome</i> \n <b style="color:red;">Welcome</b> \n <a href=\"http://itsse.cn/\">inline URL</a>'
bot.sendMessage(msg.chat.id, str, { parse_mode: "HTML" });
});