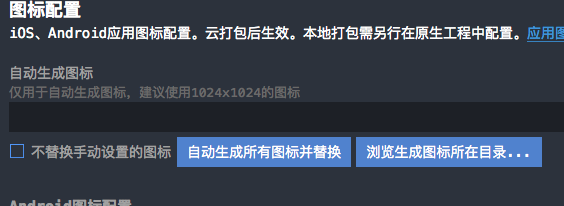
图标配置(logo)
可以使用一键配置功能

启动图
Android: 使用 .9 文件。一个尺寸就可以,我个人选择的是720的尺寸
IOS: 自定义storyboard启动界面
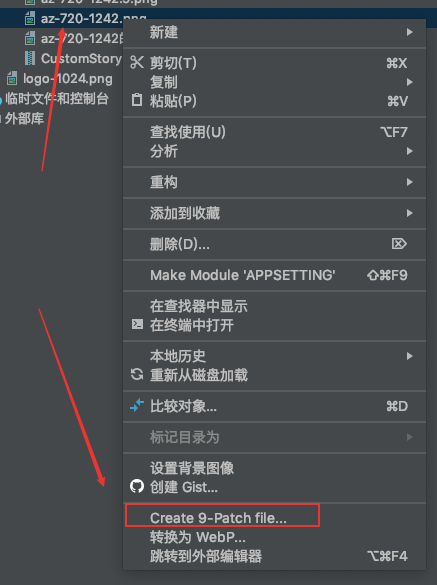
.9文件制作
使用Android Studio来操作 启动界面尽量简单,横屏竖直。好定义可以拉伸的区域


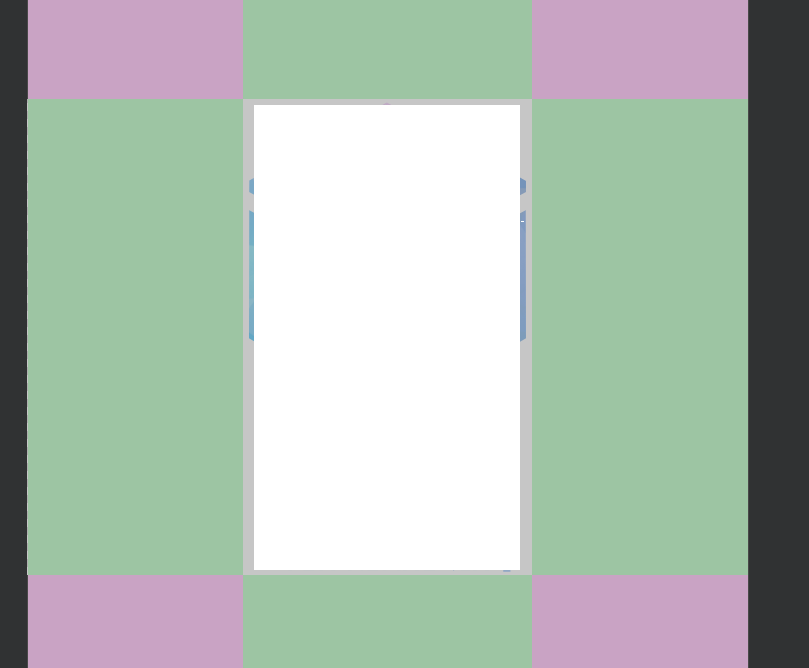
在制作页面是有一个像素的空白

右边和底部全部涂黑. 左边的黑边和顶部的黑边分别控制 X轴 Y轴 可以拉伸的区域.

这个是一个特别简单的启动图例子. 就中间是不能拉伸的区域.
storyboard制作
https://github.com/WishMelz/file/blob/master/CustomStoryboard.zip
uniapp提供的例子, 只要替换其中的2X和3X图就可以