
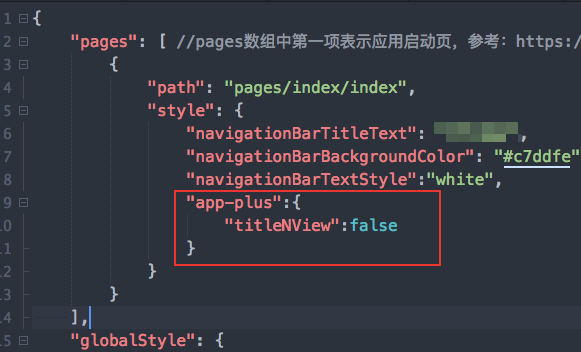
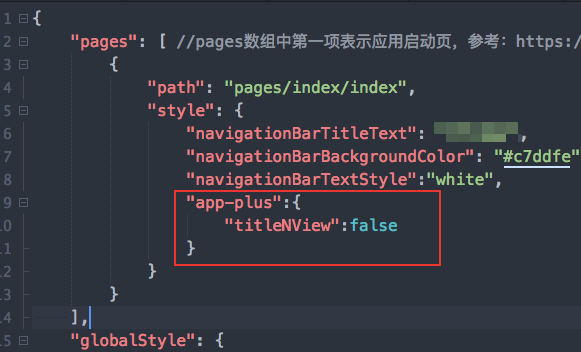
这样就会浸入试, 页面和导航栏重叠, 设置占位符
<view class="status_bar"></view>
.status_bar {
height: var(--status-bar-height); // 内置的变量导航栏的高度
width: 100%;
}
生活其实很有趣

这样就会浸入试, 页面和导航栏重叠, 设置占位符
<view class="status_bar"></view>
.status_bar {
height: var(--status-bar-height); // 内置的变量导航栏的高度
width: 100%;
}