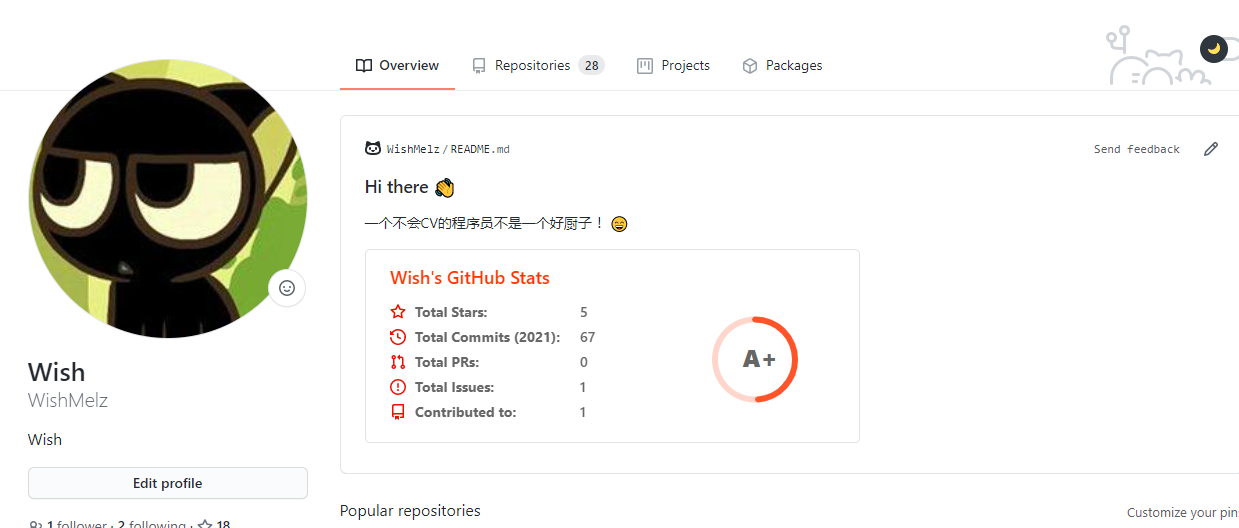
效果图如下,个人主页

具体使用使用就是创建一个和自己用户名一样的创库。如下图

其中README文件中的内容就是主要显示的内容。
GitHub 统计卡片
需要用到一个接口:https://github-readme-stats.vercel.app/api
地址:https://github.com/anuraghazra/github-readme-stats
这个是效果 ↓
参数自己看URL就可以了,参数名也是通常单词