<el-date-picker
:picker-options="pickerOptions0"
style="width: 200px"
v-model="poolData.targetTime"
type="datetime"
placeholder="设置截止时间"
value-format="yyyy-MM-dd HH:mm:ss"
>
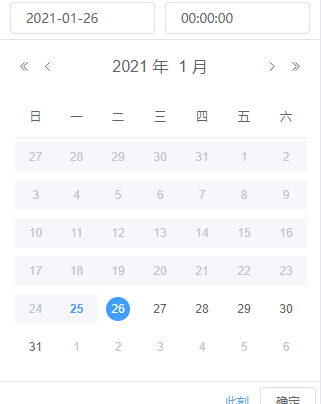
</el-date-picker>不能选择今天及以前的日期
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;//-8.64e7 今天是否可选
}
},
小于号改为大与号就是不能选择今天及之后的日期